Tips#014 リンク先ページの途中の箇所へジャンプするリンクを作成したい
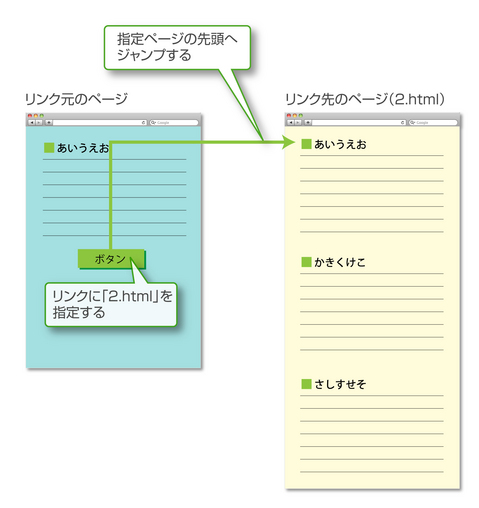
リンク先ページや、同じページの途中の箇所へジャンプするリンク作成には、「アンカーリンク」を使用します。アンカーリンクの機能は、BiNDではカスタムタグを使って作成する必要があります。
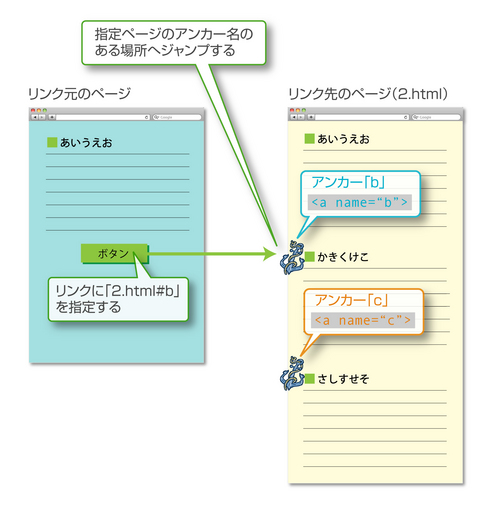
上に示した解説図と同様に、2.htmlというファイルに「b」というアンカーを設定します。あらかじめ、ファイル名を確認・変更するには、[ページ設定]の[ファイル名]欄を使ってください。
リンク先に使用したいページを開き、ジャンプ先にしたい箇所にカーソルを移動しておきます。
1)ブロックエディタで、[カスタムタグパーツ]ボタンをクリックします。
2)[カスタムタグパーツ設定]で、「パーツ名」を適宜設定します。ここでは「アンカーb」にしました。また、アンカー名をつけるためのタグを「HTMLソース」に入力します。次のようになります。
< a name="b" > < /a>
「b」の部分には、自分で設定したいアンカー名を入力してください。[適用]ボタンをクリックしてアンカーの作成を終えます。

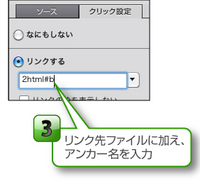
続いて「リンク元」のボタンやテキストでリンクタグを作成し、リンク先に次のように入力します。
2.html#b
書式は
ファイル名#アンカー名です。リンク先のファイル名のあとに半角英数字で「#」を入力し、続けて設定したアンカー名を入力します。このとき、リンクパーツの設定でメニューからページ名を選択することはできません。 また、同じファイル内でアンカーへリンクするには、リンク先に
#b
のように、半角#とアンカー名だけを指定します。
アンカーリンクを使用するときはリンク先のファイルをHTMLの「相対リンク」のルールに従って入力する必要があります(BiNDタグは使えません)。そのため、同じフォルダ(階層)にあるファイル同士のリンクは上の示した通りですが、別の階層にあるファイルへリンクするときは、ディレクトリの指定がないと、リンクエラーになってしまいます。
たとえば、リンク元のファイルより下の階層にあるファイルへのリンクする際は、フォルダ名を指定します。
コーナーのディレクトリ名/ファイル名#アンカー名
リンク元とは別のフォルダに入っているファイルの場合は、まず1つ上の階層に上がり、それからリンク先ファイルのフォルダを指定します。1つ上の階層を指定するタグは「../」です。次のようになります。
../コーナーのディレクトリ名/ファイル名#アンカー名
というようになります。なお、コーナー名のディレクトリ名やファイルの相対的な位置関係は、「サイトマップ」で確認します。




 Tips#013 Googleマップ以外の地図サービスをページに挿入したい
Tips#013 Googleマップ以外の地図サービスをページに挿入したい
 Tipsページについて
Tipsページについて 必ずお読みください
必ずお読みください