オリジナルで作ったFlashムービー追加したい
カスタムタグを使うことで、オリジナルのFlashムービーをBiNDサイトに追加できます。挿入するFlashムービーは、必ずサイト内の「_userdata」フォルダに格納し、リンクしてください。
1)Flashでムービーファイル(FLAファイル)を作成しておきます。Flashで[ファイル−パブリッシュ]を選択してファイルを書き出しする際、Flashムービー(SWFファイル)とHTMLファイルの両方をパブリッシュします(初期設定で両方が書き出されます)。
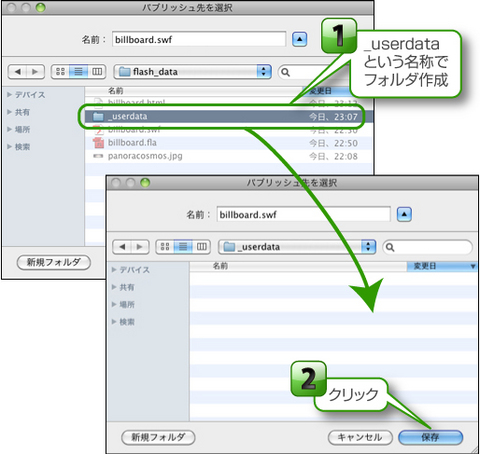
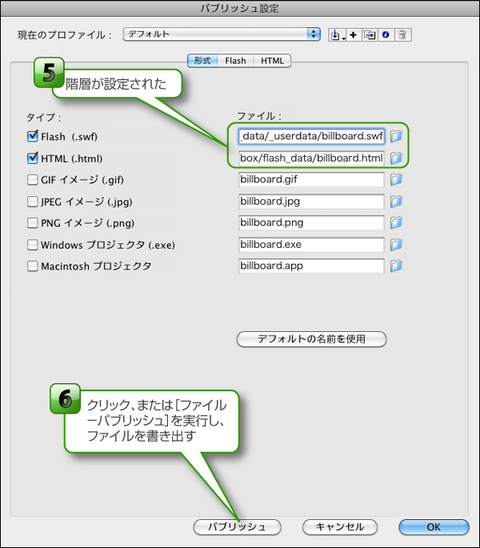
また、BiNDで使用するような階層構造で書き出ししておけば、あとはソースをコピー&ペーストするだけでよくなります。[ファイル−パブリッシュ設定]画面で[形式]タブから、ファイルの保存先を下記のように設定すると便利です。
Flashファイル(FLAファイル)は、「_userdata」フォルダという名前のフォルダを作ってそこへ保存します。

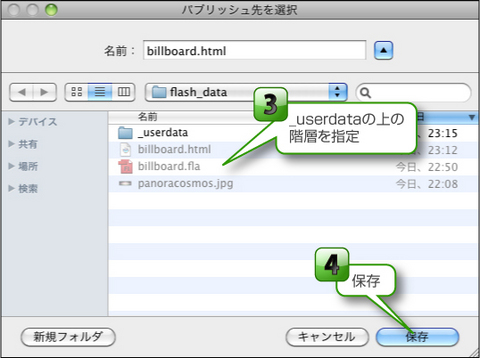
HTMLファイルは、「_userdata」フォルダの1つ上の階層に保存します。

設定後

注意:Flashの書き出し設定について詳しくはAdobe社によるFlashの製品マニュアルをご覧下さい。
BiNDサイトのビルボードの横幅初期設定値は、825pixelです。Flashバナーなどの作成の参考にしてください。なお、BiND3からはサイトの幅が変更できます。
2)配置するswfファイルは、「_userdata」フォルダへ移動しておきます。
「_userdata」フォルダの場所や使い方については、Tips#007で紹介しています。
3)書き出したHTMLファイルは、テキストエディタなどで開いておきます。ファイルの中身は長くなりますが、この中の要素の中のJavaScriptタグをページ設定の[スクリプトと詳細設定]タブのペーストし、要素のすべてをswfファイルを挿入するブロックへカスタムタグとしてペーストします。
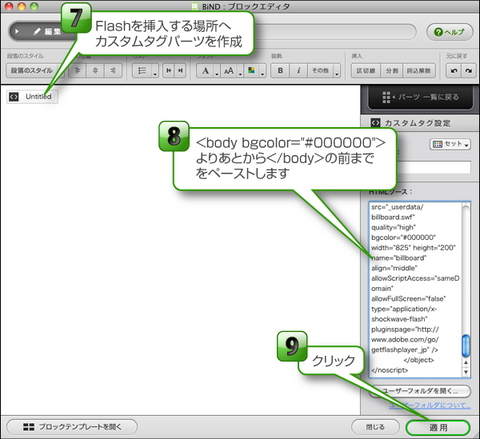
4)サイトエディタで編集するブロックのブロックエディタを開き、「カスタムタグ」を作成し、Flashから書き出したHTMLののあとからの直前までのコードを「HTMLソース」へまとめてペーストし、[適用]をクリックします。

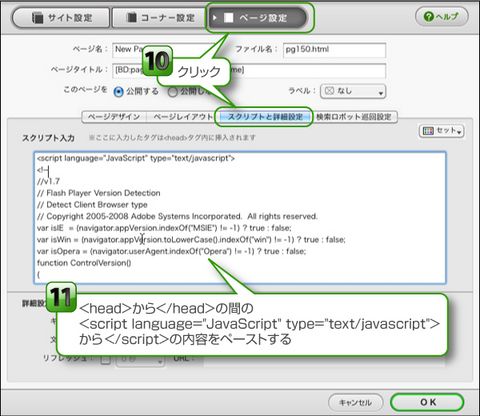
5)続いて、この[ページ設定]の[スクリプトと詳細設定]タブを開きます。ここにの中のまでをまとめてペーストします。
これで設定は完了です。念のため、プレビューだけでなく、アップロード後に表示されるか、またIEで表示されるかも確認しましょう。
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0" width="ファイル幅を入力" height="ファイル高さを入力" id="ファイル名" align="middle(揃え位置を入力)">
<param name="movie" value="ウェブページからみたswfファイルのディレクトリとファイル名" />
<param name="quality" value="high" />
<param name="bgcolor" value="#000000" />
<embed src="ウェブページからみたswfファイルのディレクトリとファイル名" quality="high" bgcolor="#000000" width="825" height="200" name="ファイル名" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer_jp" />
</object>

 オリジナルデータ追加時の注意点
オリジナルデータ追加時の注意点 Tipsページについて
Tipsページについて 必ずお読みください
必ずお読みください