ページデザインを設定する
〈ページ設定〉の〈ページデザイン〉では、ページ全体、またはエリアごとに背景色、背景画像、背景スキンなどの設定ができます。設定したい項目のチェックボックスをオンにして、背景色や画像が選択できます。
1)ページデザインの設定を行う
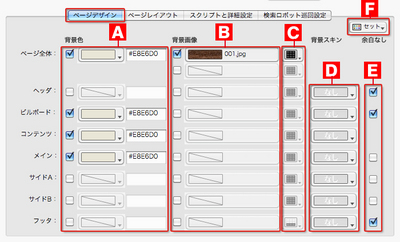
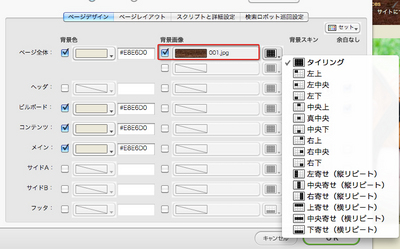
〈ページデザイン〉を選ぶと、ページ全体、または設定したいエリアを個別に選択して背景色や画像を設定できます。
[A]背景色
エリア全体の背景色を設定します。〈ページ全体〉を選択した場合はエリアの外側のページ背景部分に背景色が設定されます。
[B]背景画像
エリア全体の背景画像を設定します。〈ページ全体〉を選択した場合はエリアの外側のページ背景部分に画像が設定されます。このページ背景のみ画像を2箇所設定可能で、背景画像を重ね合わせる効果を表現できます。
[C]タイリング
背景画像を設定した場合に、画像の繰り返し配置するための設定です。背景画像がページ全体に繰り返し表示されている場合、背景色が見えなくなります。
[D]背景スキン
エリアの背景と境界線の色やデザインを変更します。
[E]余白なし
エリア内のブロックとエリアの余白を詰めて隙間をなくすことができます。
[F]セット
この〈ページデザイン〉で指定した設定をまとめて保存できます。
2)背景色を設定する
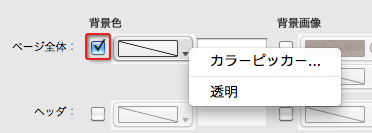
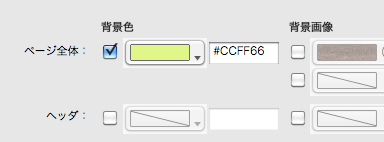
ページ全体の背景色を設定するには、背景色のチェックボックスをオンにして、〈カラーピッカー〉から色を選択します。上級者向けに16進数の色指定も可能です。
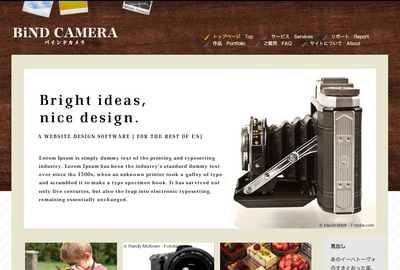
ページ全体の背景色が切り替わりました。背景画像の表示はオフにしてあります。
3)背景画像を選択する
背景画像の選択は、アイコンをクリックしてアイテムブラウザから行います。タイリングのオプションを指定すると、背景画像の配置が変わってきます。
ページの背景画像のみ、2つまで指定できます。2つ目の背景画像は1つ目の背景画像の後ろ側に配置できます。
ページ全体の背景画像が指定されました。2種類の背景画像が重ね合わせたように表示されています。
4)背景スキンを選択する
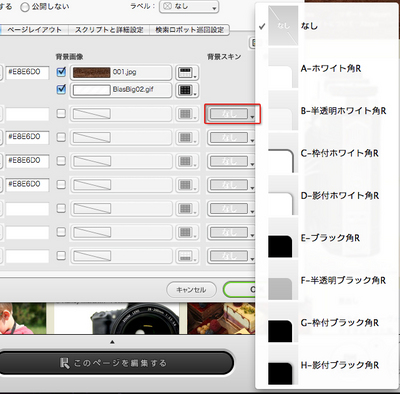
背景スキンはプルダウンメニューから選択します。
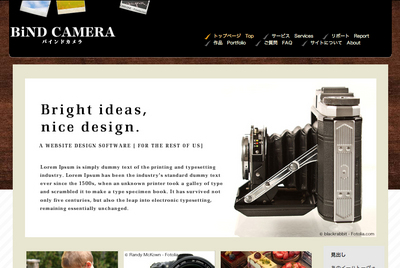
ヘッダ部分の背景スキンを「枠付ブラック角 R」を選択すると、ヘッダの背景が黒くなっています。









 サイトエディタの「ページ設定」の概要を理解する
サイトエディタの「ページ設定」の概要を理解する
 BiND3とは?
BiND3とは? BiND3をインストールする(Windows編)
BiND3をインストールする(Windows編)